Collect real-time clickstream events from your site using Miso’s client-side SDK for JavaScript

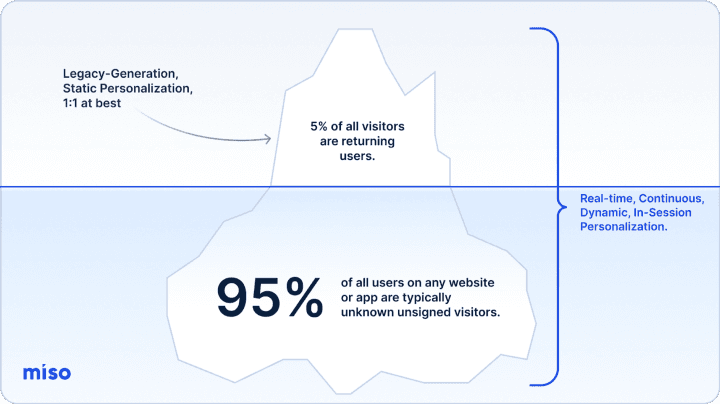
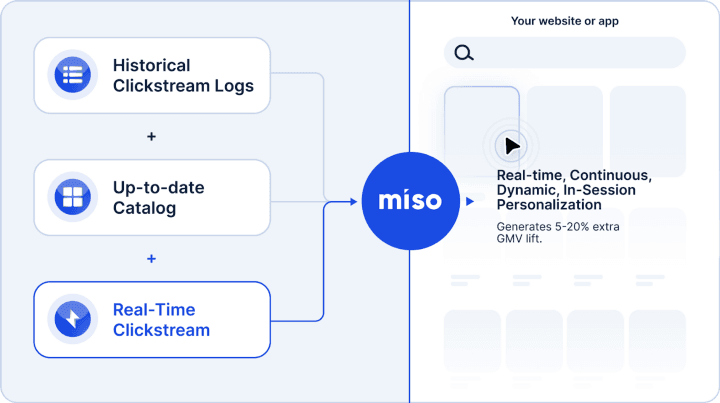
As a real-time personalization data platform, Miso utilizes first-party clickstream data to provide retailers, content media sites, delivery apps, and more with in-session, continuous, 1:1 personalized, search and recommendation feeds. Real-time personalization that learns and adapts to every user’s clicks and scrolls — not just for your returning users, but also for the 95% of your traffic that is made up of unsigned, brand-new cold-start visitors.

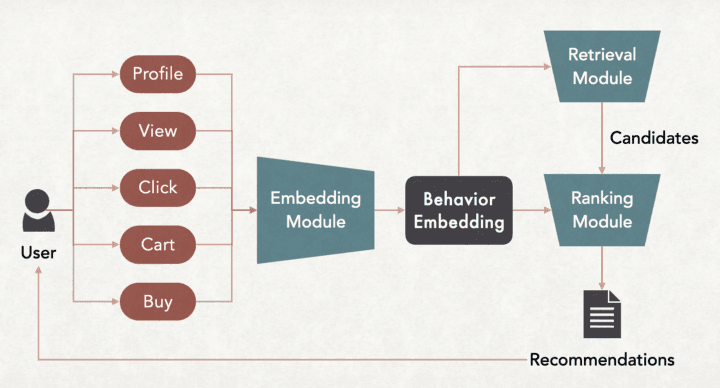
On a technical level, the real-time clickstream logs are used to create user embeddings (basically a numerical representation of a user’s interests). Any user interactions that occur within a session result in the user embedding being recalculated on the fly, driving continuously fine-tuned recommendations and search rankings in-session. Afterwards, these clickstream logs are automatically used as reinforcement learning for improving Miso’s engines.

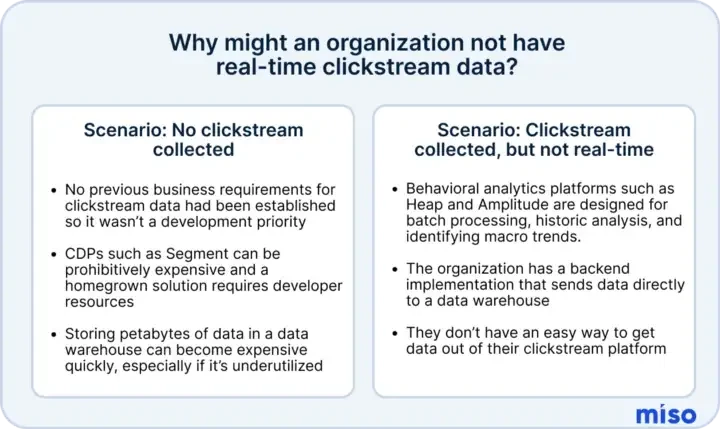
But what we’ve appreciated from onboarding partners across industries and levels of complexity is that having access to real-time clickstream data is not a given. Whatever the specific reason may be, Miso maintains an easy to use client-side SDK for organizations who currently do not have access to real-time clickstream data. Using the SDK, organizations can upload events to Miso directly from the customer’s browser as they interact with the site. For example, clicking on an “Add to Cart” button on a product detail page immediately sends an “add_to_cart” event to Miso, along with all the pertinent details of the interaction.

Can real-time personalization work with historical data?
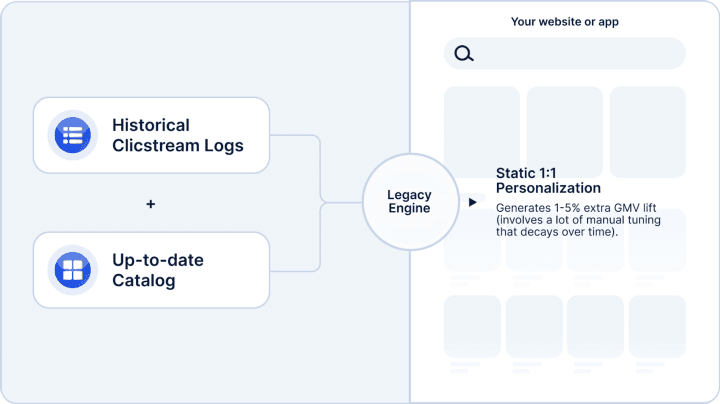
By definition, no. You can build a static, 1:1-ish personalization model that is based solely on historical data, and it’ll work reasonably well for signed in, returning users. But for the bulk of your site visitors who are typically browsing anonymously, most offline models will only be able to show products that are popular or trending, but not necessarily curated to their specific taste and browsing patterns. Generally speaking, taking the “real-time” out of your personalization strategy means a significantly lower yield when it comes to AOV, GMV, and conversions.
Static, non-real-time:

Real-time:

Working with Miso’s client-side SDK for JavaScript
Setting up the SDK
The easiest way to start using the SDK to collect and send real-time clickstream data is to use a pre-built distribution by using a script inside the page header:
<script src="https://cdn.jsdelivr.net/npm/@miso.ai/client-sdk"></script>
And then initializing the client instance using your public API key:
var miso = new MisoClient({{ YOUR_PUBLIC_API_KEY }});
Now we’re all ready to start sending clickstream events!
Sending a real-time clickstream event to Miso
There are a lot of different clickstream event types that you can send, as well as custom event types that you can define yourself, based on your business logic. A general pattern for sending an event looks like below.

You would implement this logic to trigger when a user clicks the “ADD TO CART” button.
const event = {
type: 'add_to_cart',
product_ids: ['hopper_pink_med'],
quantities: [1],
user_id: '…'
};
miso.api.interactions.upload(event);
And that’s really all it takes to set up a real-time clickstream data pipeline.
Closing Thoughts with Taha
Real-time, behavior-based personalization really is for every product team. Even if you don’t have all the prerequisites available on-hand, Miso has the tools and 1:1 expert collaboration available to get you up and running from scratch, within a single sprint.
And Miso’s client-side SDK can do a whole lot more than just collect real-time clickstream data. We’ll be covering more features and use-cases in future articles so stay tuned! In the meantime, to learn more about our client-side SDK for JavaScript, see the SDK docs.
As always, if there’s anything in the Miso-sphere that you’re curious about and want us to unpack, drop us a line on our contact form or at hello@askmiso.com. We’d love to hear about what you’re working on and how we can help!