Importing Interaction Data
Overview
Once you’ve loaded your product catalog data into Miso, the next step is to load the interaction data. This is the clickstream data about your customers’ interactions with your site. Miso analyzes events pertaining to the whole gamut of the conversion funnel – impressions, searches, checkouts, and more. For the initial engine training, a historic data load of ~3 months of clickstream data is recommended. You will also need to set up a data pipeline to send real-time interaction updates to Miso from your site. This enables Miso to continually provide in-session 1:1 personalization, even for first time, anonymous users.
In total, Miso has support for 23 different interaction types, divided into the following five groups:
Core click-streams
product_detail_page_view: a user viewed the detail page for a productcategory_page_view: a user viewed the page for a specific “group” or “category” of products in your catalogsearch: a user made a search request with keywords and (optionally) filtersimpression: a user saw or was presented with a product (but didn't yet interact with it)
The above interactions are the core for Miso's personalization Engines, because they happen in a much higher frequency than other interactions and provide an unbiased and high-fidelity view of users' interests on your site. The collection of these interactions is highly important for Miso's personalization performance. At the minimum, you should send Miso the product_detail_page_view interaction.
Conversion (e-commerce)
add_to_cart: a user added a product to the shopping cartremove_from_cart: a user removed a product from the shopping cartsubscribe: a user subscribed to a productcheckout: a user checked out and started the payment processrefund: a user refunded the product
The above interactions are the main revenue drivers for e-commerce sites. It’s important to collect them so that Miso can not only improve click-through rates, but also improve the revenue in a targeted way. To start with, you should send Miso the add_to_cart interaction.
Consumption (content media)
read,watch, andlisteninteractions capture how and for how long a user consumed a piece of contentadd_to_collection: a user added a product to their personal collectionremove_from_collection: a user removed a product from their personal collection
If you are a content site, the above interactions are the main drivers of users' satisfaction on the site. Collecting these interactions allows Miso to drive consumption rates and consumption durations for the content on your site. If you run a content site, you should send Miso at least one of these interactions.
Feedback signals
like,dislike,share,rate, andbookmarkare common ways users express their interests.
These are strong signals for Miso to understand each user's preferences regarding your products or content. You should send these signals to Miso if you have any of these UI patterns on your site.
Additional click-streams
home_page_view: user viewed your home pagepromo_page_view: user viewed the promotion pages about certain productsproduct_image_view: user clicked on or otherwise interacted with the product image (e.g. enlarged the image)
The above interactions are additional signals for Miso to understand users' behavior on the site.
Sample Record
Below is a sample record of a product_detail_page_view interaction:
{
"type": "product_detail_page_view",
"duration": 61.5,
"product_ids": [],
"product_group_ids": [],
"user_id": "user_1234",
"anonymous_id": "86D51273AD8BF84217E1567B6CBE7152D7034404",
"timestamp": "2019-08-24T14:15:22Z",
"miso_id": "123e4567-e89b-12d3-a456-426614174000",
"context": {
"campaign": {
"name": "spring_sale",
"source": "Google",
"medium": "cpc",
"term": "running+shoes",
"content": "textlink"
},
"truncated_ip": "1.1.1.0",
"locale": "en-US",
"region": "US East",
"page": {
"url": "https://example.com/miso-tshirt-123ABC",
"referrer": "https://example.com/",
"title": "My Product Page"
},
"user_agent": "Mozilla/5.0",
"custom_context": {
"session_variable_1": [
"value_1",
"value_2"
]
}
}
}
Figure 1 - The list of supported interaction attributes
A few important notes:
- The
typefield defines the type of interaction. It must be one of the interactions listed above. - The
miso_idfield is an automatically generated unique id for each recommendation or search result. When a user clicks on a recommendation or search result, you should pass the associatedmiso_idto the next page view and associate themiso_idwith the interactions that take place on that page. Miso uses this field to track and fine-tune the performance of the personalized recommendations and search results. - For anonymous site visitors, you should use a unique id (such as a hash of the user’s IP address and user agent) and pass it into the
anonymous_idfield. If they eventually sign in or create an account, Miso will reconcile the anonymous and permanent user profiles as long a request containing theuser_idandanonymous_idare sent together at least once.
Importing Interaction Data using APIs
Interaction data can be imported using the Interactions API. The basic call pattern looks like below, with each interaction in the array following the schema shown in Figure 1:
POST /v1/interactions
{
"data": [
interaction_1,
interaction_2,
interaction_3
]
}
Figure 2 - A basic call pattern for the Interactions API
Here’s what a sample request might look like using JavaScript:
const apiKey = "<your private api key>"
const url = `https://data-api.askmiso.com/v1/interactions?api_key=${apiKey}`
// interaction objects are wrapped inside {"data": [...]}
const payload = [
{
"type": "product_detail_page_view",
"product_ids": [
"movie_456"
],
"user_id": "user_123",
"timestamp": "2021-08-24T14:15:22Z"
}
]
fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: payload
})
.then(response => response.json())
Figure 3 - A JavaScript example of an API request to Miso
Making it real-time
Using the direct, REST API interface as part of the real-time data pipeline is an efficient solution for organizations who are already collecting individualized clickstream data and sending it to an event streaming platform like Apache Kafka or Amazon Kinesis. For these scenarios, Miso can simply be added as an additional consumer. For organizations that do not currently collect this data, a 3rd party integration or Miso’s client-side SDK may be more appropriate.
Importing Interaction Data Using Miso's SDK
Miso maintains a client-side SDK for JavaScript that can be used to collect and send interaction data in real-time. The SDK can be installed as a module or by using a <script> tag in the page header. This is a great solution for organizations who do not currently collect interaction data. For more on Miso's SDK, please see here.
Importing Interaction Data Using an Integration
Miso integrates with popular CDPs and Analytics platforms, such as Segment and Mixpanel, as well as all-in platforms such as Shopify and Wordpress to import both historic and real-time interaction data. Please see the full list of integrations and instructions here.
Importing Interaction Data Using Dojo
The recommended method for importing interaction data is either via the Interactions API or an integration. However, if you are more comfortable using a point-and-click UI, you can upload a JSON file containing a list of interactions directly through Dojo. Note that manually uploading clickstream logs in Dojo is only viable for the initial, historic data load.
-
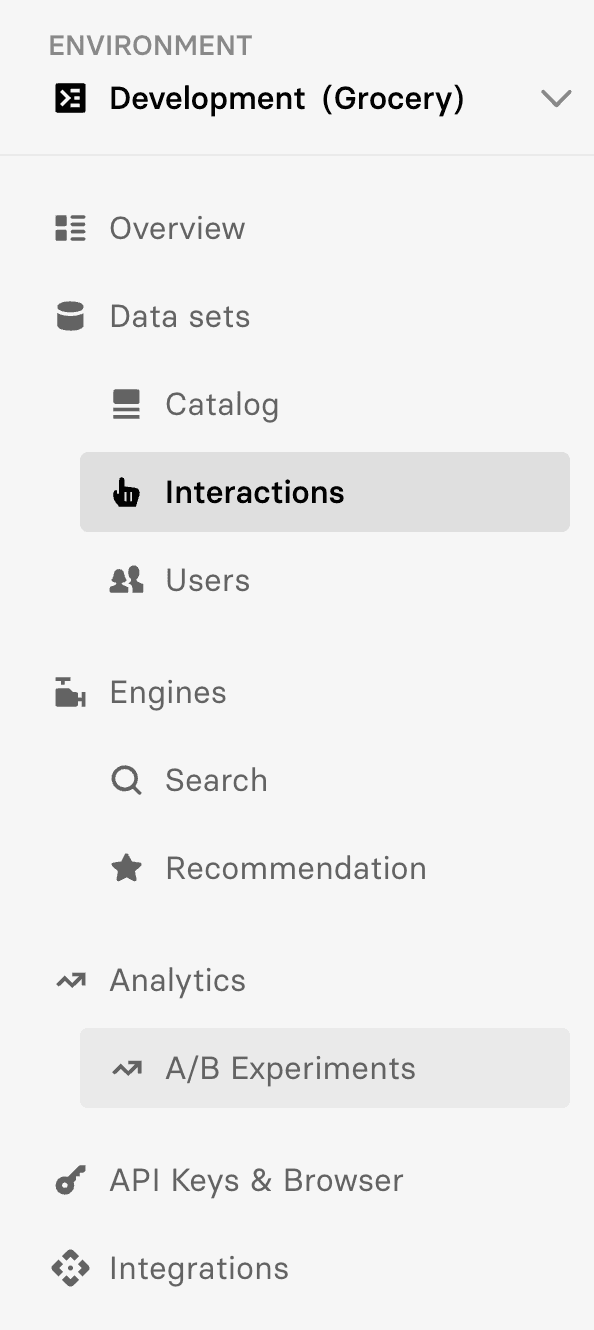
From the left navigation pane of the Dojo Dashboard, under the Data sets category, select Interactions.

Figure 4 - Dojo navigation pane
-
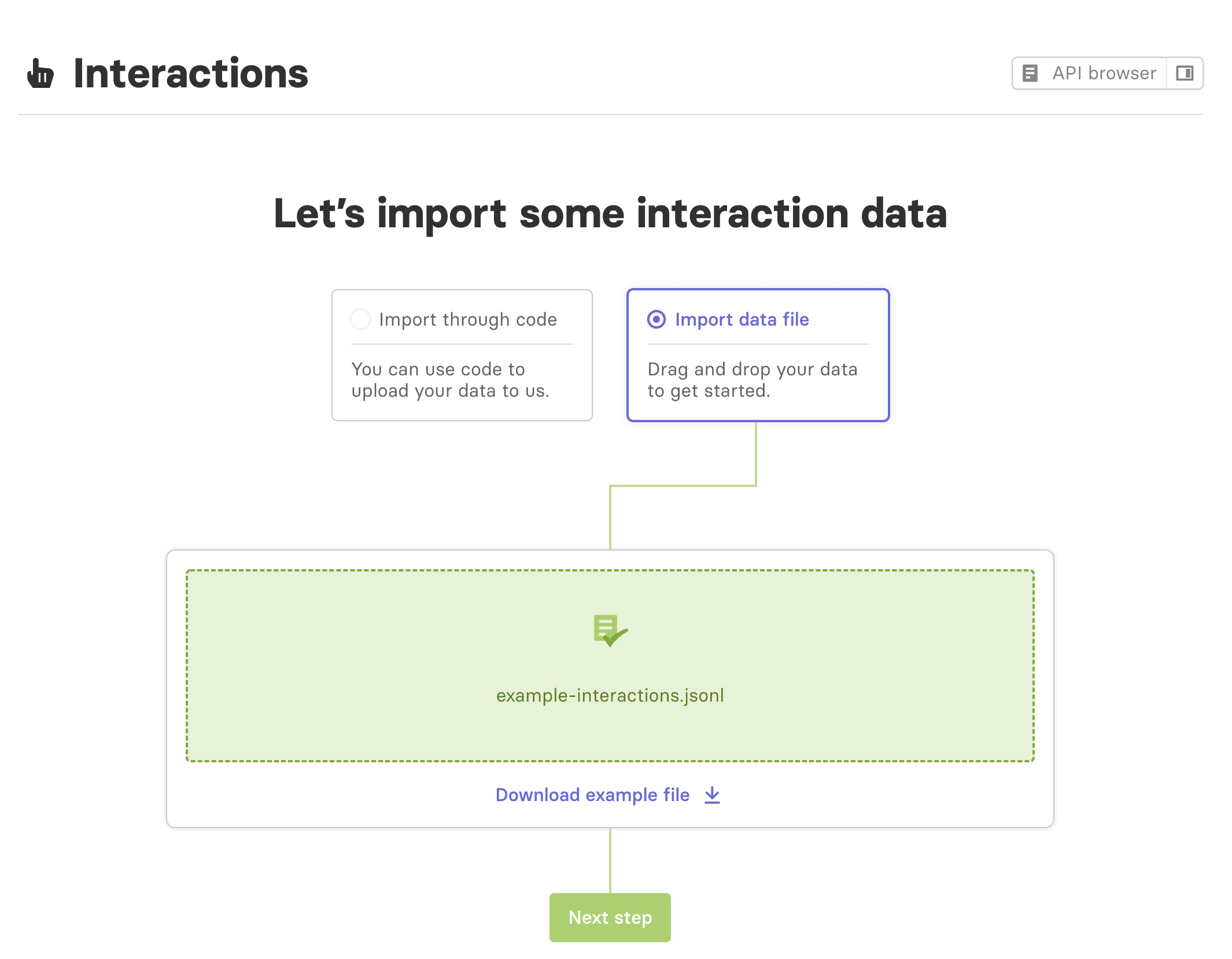
Select Import data file and either drag and drop the JSON file, or click in the designated area to upload a file from a file browser.

Figure 5 - Importing a data file in Dojo
-
Select Next step.
-
A progress bar will appear as the interaction data is loaded into Miso. When it’s at 100%, select Next step.
-
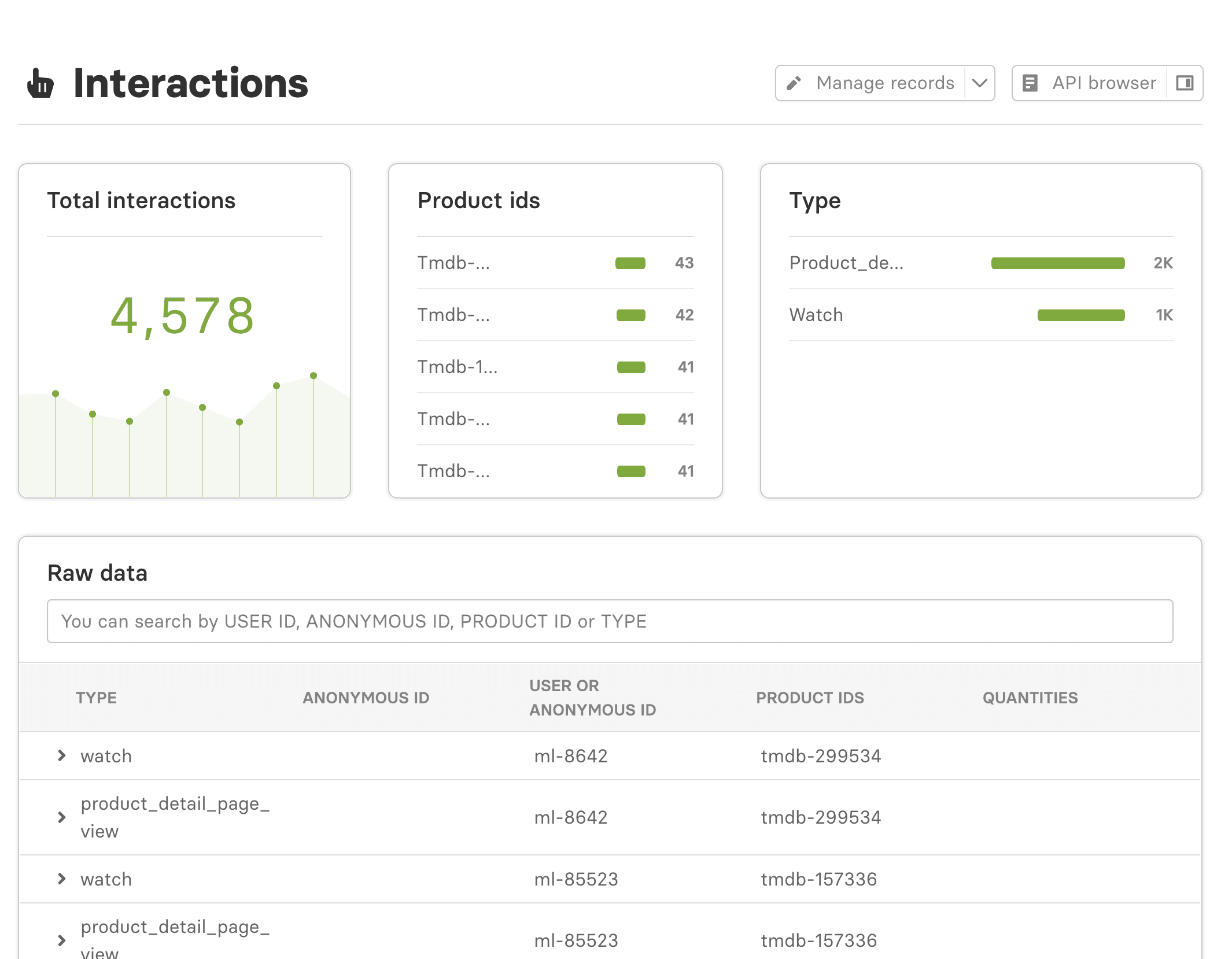
If the data load is successful, you will be taken to a dashboard where you can view the uploaded data.

Figure 6 - Interaction data dashboard in Dojo
Next: Importing User Data