Making Your First API Call
Overview
Once you’ve trained your engine, you’re ready to make API calls to retrieve search results and/or recommendations from your product catalog. If you haven’t yet trained your engine, please see Training Your First Engine.
Finding your API keys
In order to access your Miso environment programmatically, you will need to find your API keys. There are two varieties of API keys:
- Publishable API Key - Used to call Miso’s API from your front-end code, such as for streaming customer interactions from the browser
- Secret API Key - Used to call Miso’s API from your back-end server. Do not share this key publicly. You will use this key for most Miso operations.
-
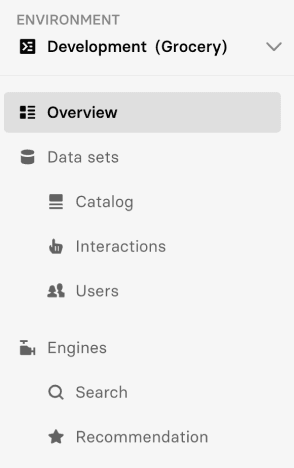
Log into Dojo and check the top of left navigation pane to ensure that you’re using the correct environment.

Figure 1 - Dojo navigation pane
-
In the left navigation pane, select API Keys & Browser.
-
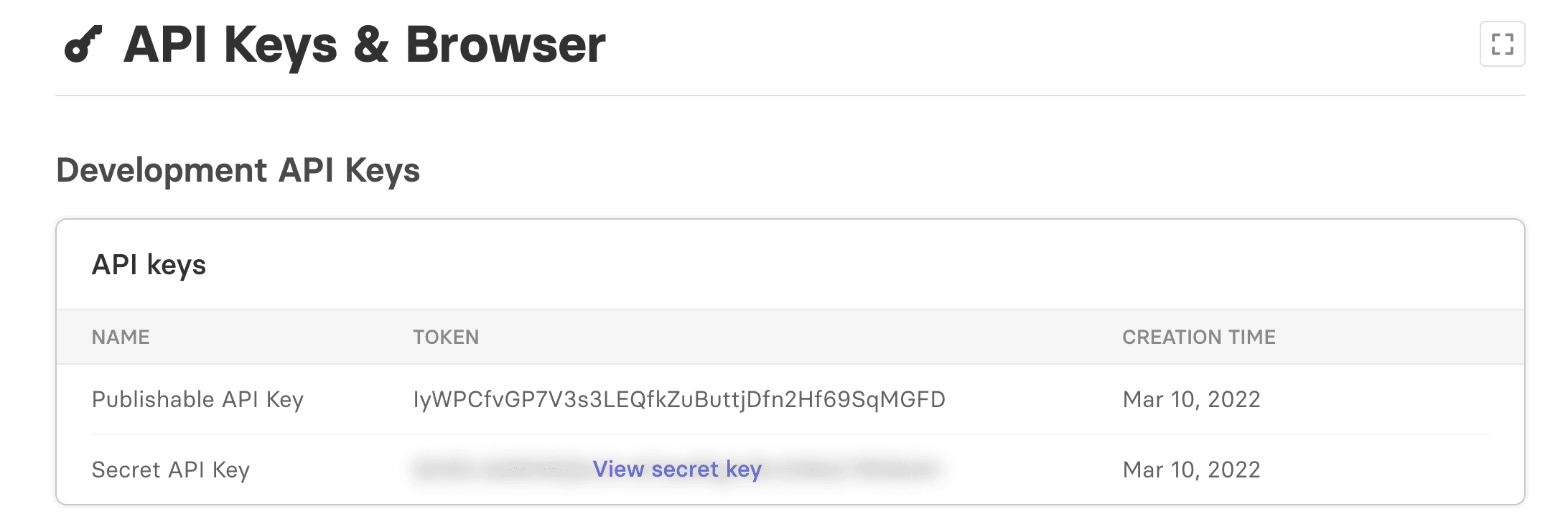
Under Development API Keys, you will see the Publishable API Key and the Secret API Key. Click on View secret key to remove the obfuscation.

Figure 2 - Your unique API Keys are available via Dojo
Sending an API request
Miso supports many endpoints across the Search and Recommendation APIs. For a full list of available endpoints, see the official API doc or the API Browser in Dojo. For this example, we’ll use the search endpoint.
The basic structure of the API request is illustrated in the following example:
POST /v1/search/search
{
"q": "jeans",
"user_id": "user-123"
}
Figure 3 - The basic structure of the Search API
The customer’s search query is indicated by q and their user id is indicated by the user_id field. Miso uses this information to personalize the customer’s site experience and refine the search and recommendation models.
You can use any language/tool that supports HTTP post requests, such as python, JavaScript, cURL, or Postman. The following is a complete example using JavaScript:
//Sample Request
const apiKey = "<your private api key>"
const url = `https://api.askmiso.com/v1/search/search?api_key=${apiKey}`
const payload = [
{
"q" : "jeans"
"user_id": "user_123",
}
]
fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: payload
})
.then(response => response.json()
Figure 4 - Using JavaScript to make an API request to Miso
The response will contain a JSON-formatted list of products:
//Sample Response
{
"message":"success",
"data":{
"took":50,
"total":30,
"start":0,
"miso_id":"f34b90de-086b-11eb-b498-1ee8abb1818b",
"products":[
{
"product_id":"505-regular-fit-mens-jeans",
"title":"The 505 Regular Fit Men's Jeans",
"url":"https://levi.com/jeans/505-regular-fit-mens-jeans/",
"size":"29",
"material":"Cotton",
"color":"Rinse - Dark Wash",
"_search_score": 78.12,
"_personalization_score": 0.98
}
],
"spellcheck":{
"spelling_errors":false
}
}
}
Figure 5 - The API response will contain a rank-sorted JSON list of products to display
Try modifying the API parameters to become more familiarized with Miso's capabilities or head over to the Recipes section to learn more about the powerful use cases you can implement with Miso’s Search and Recommendation APIs.