Plugins — Google Tag Manager
This is a plugin to help you capture events from GTM's (Google Tag Manager) dataLayer object. Currently, it focuses on GTM's Enhanced Ecommerce extension.
Installation
Install the npm modules:
npm install --save @miso.ai/client-sdk @miso.ai/client-sdk-gtm
In your app, import and setup the plugin:
import MisoClient from '@miso.ai/client-sdk';
import { GtmPlugin } from '@miso.ai/client-sdk-gtm';
MisoClient.plugins.use(GtmPlugin);
Basic Usage
The plugin captures Enhanced Ecommerce events from dataLayer and sends corresponding user interactions to the Miso API.
const client = new MisoClient('...');
client.gtm.ecommerce();
Enhanced Ecommerce
This module captures GTM Enhanced Ecommerce events and turns them into Miso user interactions automatically.
For example, if you start e-commerce tracking with default settings:
const client = new MisoClient('...');
client.gtm.ecommerce.start();
A push of such event to dataLayer:
window.dataLayer.push({
ecommerce: {
add: {
actionField: { /*...*/ },
products: [
{
id: 'a001',
quantity: 3
//...
},
{
id: 'a002',
quantity: 4
//...
}
]
}
}
});
Will result in this interaction sent to the Miso API:
client.api.interactions.upload({
type: 'add_to_cart',
product_ids: ['a001', 'a002'],
quantities: [3, 4]
});
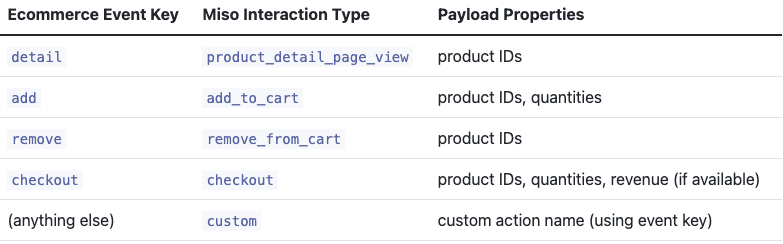
Default mapping

Select events to track
You can specify a set of events to track inclusively:
client.gtm.ecommerce
.accept('add', 'remove')
.start();
Or exclusively:
client.gtm.ecommerce
.accept('*', '-checkout')
.start();
Custom event mapping
You can customize how events are mapped to Miso's interaction payloads:
client.gtm.ecommerce
.mapping((eventKey, eventData) => {
if (eventKey === 'add') {
// some custom handling...
return [
{
type: 'add_to_cart',
product_ids: [/* ...*/],
quantities: [/* ...*/],
}
];
}
// fallback to default mapping
return client.gtm.ecommerce.helper.defaultMapping(eventKey, eventData);
})
.start();
Stop tracking
Tracking can be stopped and resumed any time:
client.gtm.ecommerce.stop();
client.gtm.ecommerce.start();