UI Extension — Overview
Miso’s client-side SDK for Javascript comes with a built-in UI extension to help you quickly visualize Miso API results with basic elements. It consists of:
- A data model driven mechanism to render results from Miso APIs
- Custom elements
- Data models
Quickstart
You can setup a basic list element with just a few steps. To use the SDK bundled with the UI plugin, add the following script to your webpage:
<script src="https://cdn.jsdelivr.net/npm/@miso.ai/client-sdk/dist/umd/miso-with-ui.min.js"></script>
See the installation section for other setup methods.
To add a custom element on the page:
<miso-list api="user_to_products" on:start="load">
<script data-attr="payload" type="application/json">
{
"fl": ["*"]
}
</script>
<template data-name="item">
<div data-product-id="${data.product_id}">
<a href="${data.url}">
<h3>${data.title}</h3>
<img src="${data.cover_image}">
<h3>$${data.sale_price}</h3>
</a>
</div>
</template>
</miso-list>
Installation
npm module
To use the SDK as an npm module, run in your project directory:
npm install --save @miso.ai/client-sdk @miso.ai/client-sdk-ui
In your application, register the UI plugin before creating an SDK client.
const MisoClient = require('@miso.ai/client-sdk');
const { UiPlugin } = require('@miso.ai/client-sdk-ui');
MisoClient.plugins.use(UiPlugin);
Script tag
This SDK is also served by jsDelivr. You can also include the SDK bundled with UI plugin in your webpage using a script tag:
<script src="https://cdn.jsdelivr.net/npm/@miso.ai/client-sdk/dist/umd/miso-with-ui.min.js"></script>
You don't need to register the plugin in this case, as the bundled version does it for you.
Core Concepts
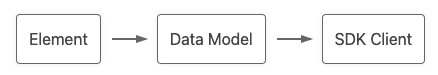
The UI plugin follows a simple data model driven paradigm:
-
Data models keep track of state and its transition
-
Elements trigger actions on the models and listen to their data events to update themselves

Element
A custom element is responsible for the following:
- Take various attributes
- Create a data model if necessary and attach to it
- Trigger data model's action via its API
- Subscribe and respond to data model's events
Data model
A data model manages the following:
- Find or wait for the first SDK client instance and connects to it
- Accept action calls, request data from the client, keep responses in order, then emit data events