Importing Product Catalog Data
Overview
This is the data about each product in your catalog, uniquely identified by a product_id. All search queries and product recommendations will be performed against this data set. When imported, Miso will automatically analyze the entire product catalog using pre-trained neural networks to understand each product at a deep semantic level.
Miso supports a comprehensive set of product attributes out of the box, but additional attributes can be added using custom_attributes. In general, the more complete the product information is, the better the personalized search and recommendations become.
Sample Record
Below is a sample product record for a Miso Soup t-shirt, with a custom attribute for the artist:
{
"product_id": "123ABC-S-Black",
"product_group_id": "123ABC",
"parent_id": "Miso_Shop_123",
"related_ids": [],
"type": "clothes",
"title": "Miso Soup T-Shirt",
"description": "",
"language": "en",
"created_at": "2019-08-24T14:15:22Z",
"updated_at": "2019-08-24T14:15:22Z",
"categories": [],
"tags": [],
"url": "https://example.com/miso-tshirt-123ABC",
"cover_image": "https://example.com/miso-tshirt-123ABC.jpg",
"original_price": 20,
"sale_price": 15,
"size": "S",
"color": "Black",
"material": "Cotton",
"condition": "NEW",
"brand": "Miso Corp.",
"authors": [],
"publishers": [],
"collections": [],
"availability": "IN_STOCK",
"location": {},
"rating": 5,
"html": "string",
"subtitle": "string",
"headers": [],
"paragraphs": [],
"anchors": [],
"enable_question_answering": false,
"custom_attributes": {
"artist": "luckorchance"
}
}
Figure 1 - The list of supported product attributes
Importing Product Catalog Data using APIs
Product catalog data can be imported using the Products API. The basic call pattern looks like below, with each product in the array following the schema shown in Figure 1:
POST /v1/products
{
"data": [
product_1,
product_2,
product_3
]
}
Figure 2 - A basic call pattern for the Products API
Here’s what a sample request might look like using JavaScript:
const apiKey = "<your private api key>"
const url = `https://data-api.askmiso.com/v1/products?api_key=${apiKey}`
const payload = [
{
"product_id": "movie_456",
"title": "Fight Club",
"categories": [
[
"Drama"
]
],
"description": "An insomniac and a soap salesman ...",
"language": "en",
"url": "https://example.com/fight_club",
"cover_image": "https://example.com/fight_club.jpg",
"custom_attributes": {
"year": 1999,
"popularity": 40.424,
"director": [
"David Fincher"
]
}
}
]
fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: payload
})
.then(response => response.json())
Figure 3 - A JavaScript example of an API request to Miso
Importing Product Catalog Data Using an Integration
Miso integrates with many popular e-commerce platforms, such as Shopify, to import product catalog data. Please see the full list of integrations and instructions here.
Importing Product Catalog Data Using Dojo
The recommended method for importing product catalog data is either via the Products API or an integration. However, if you are more comfortable using a point-and-click UI, you can upload a JSON file containing a list of products directly through Dojo.
-
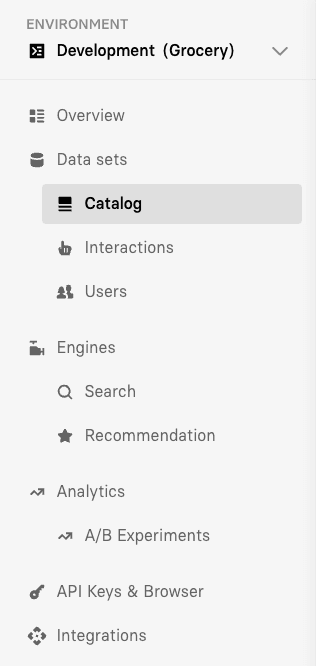
From the left navigation pane of the Dojo Dashboard, under the Data sets category, select Catalog.

Figure 4 - Dojo navigation pane
-
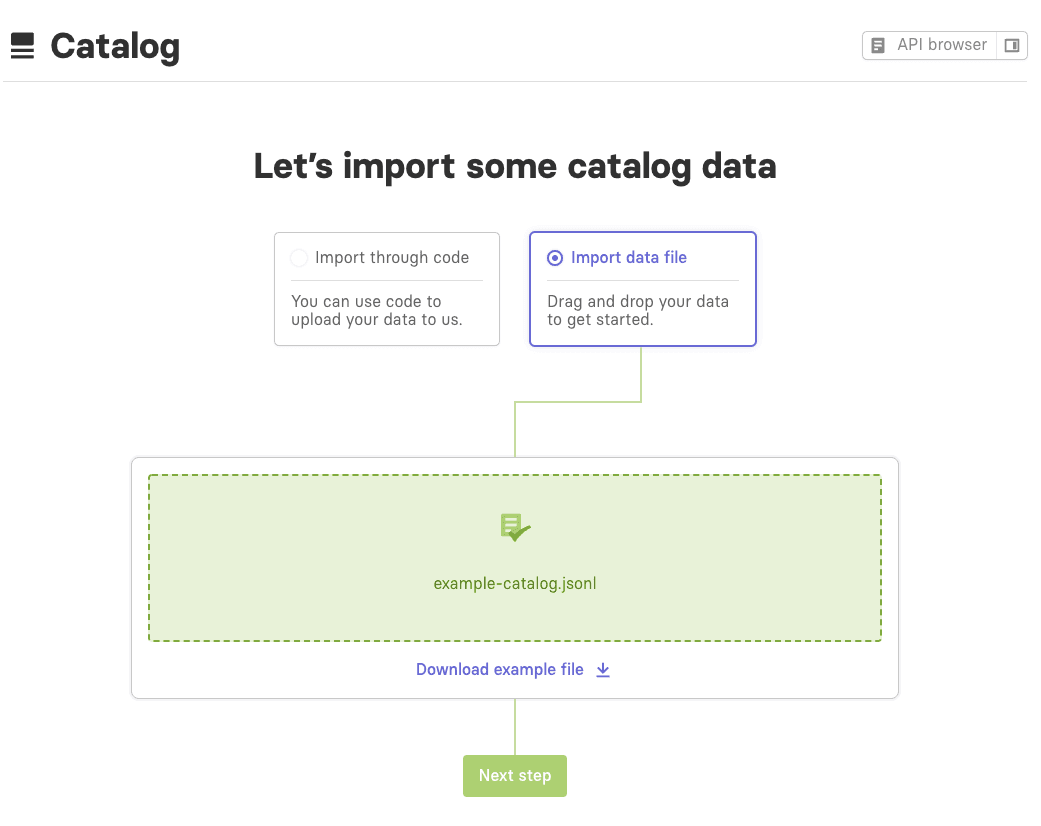
Select Import data file and either drag and drop the JSON file, or click in the designated area to upload a file from a file browser.

Figure 5 - Importing a data file in Dojo
-
Select Next step.
-
A progress bar will appear as the catalog data is loaded into Miso. When it’s at 100%, select Next step.
-
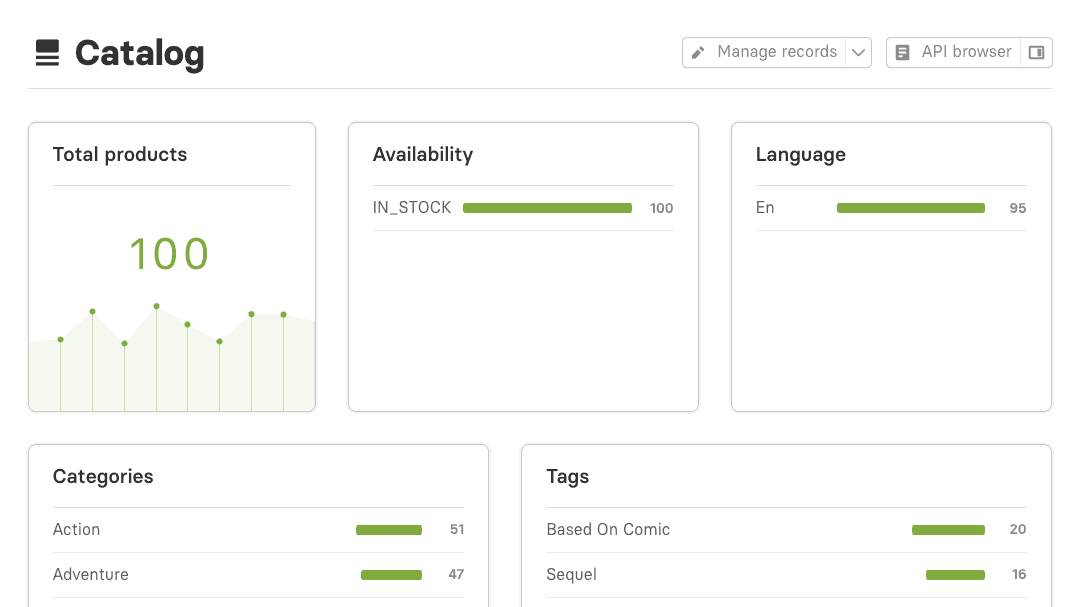
If the data load is successful, you will be taken to a dashboard where you can view the uploaded data.

Figure 6 - Product catalog data dashboard in Dojo