Personalized Menus
Navigating through a static menu can frustrate your customers when it comes to finding exactly what they're looking for. That's why many successful e-commerce sites use a personalized menu to show the customer the most relevant categories for them and even rerank the subcategories to appeal to their top interests.

Introduction
When you have a diverse, rich catalog of products or content, it can be helpful to offer a navigation menu that's uniquely tailored to every customer’s interests. This improves the site experience by helping users quickly find exactly what they are looking for.
With Miso, you can generate a Personalized Menus using the User to Categories API. These menus can be at any depth; for example, you might choose to keep the same top-level categories for every user, and then personalize the ranking of the first few subcategories within each section. Or, you could only rerank the top-level categories. Miso can provide you a list of the most relevant categories for each user at any depth in your catalog hierarchy, based on the real-time user insights generated from every customer’s browsing and purchasing history.
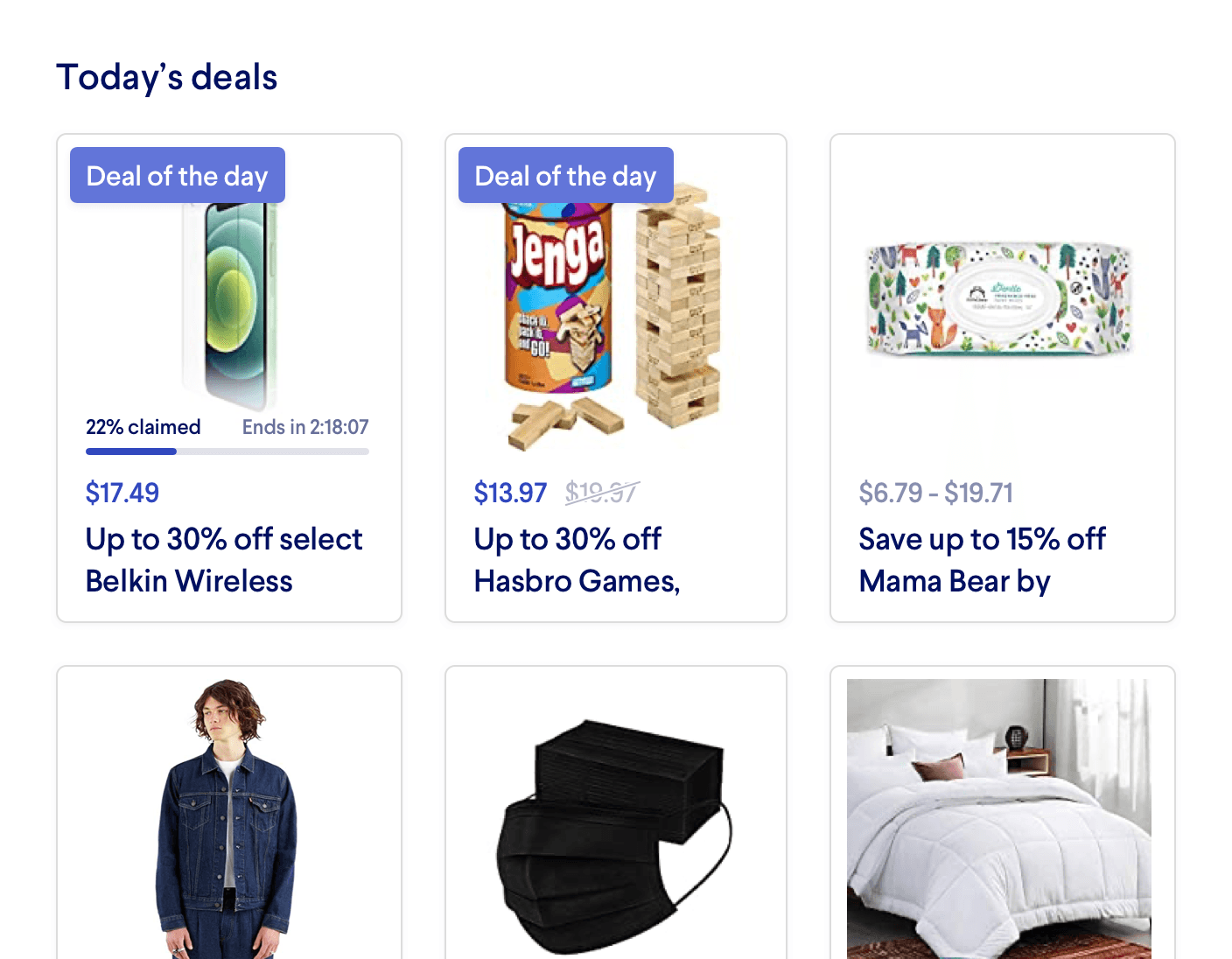
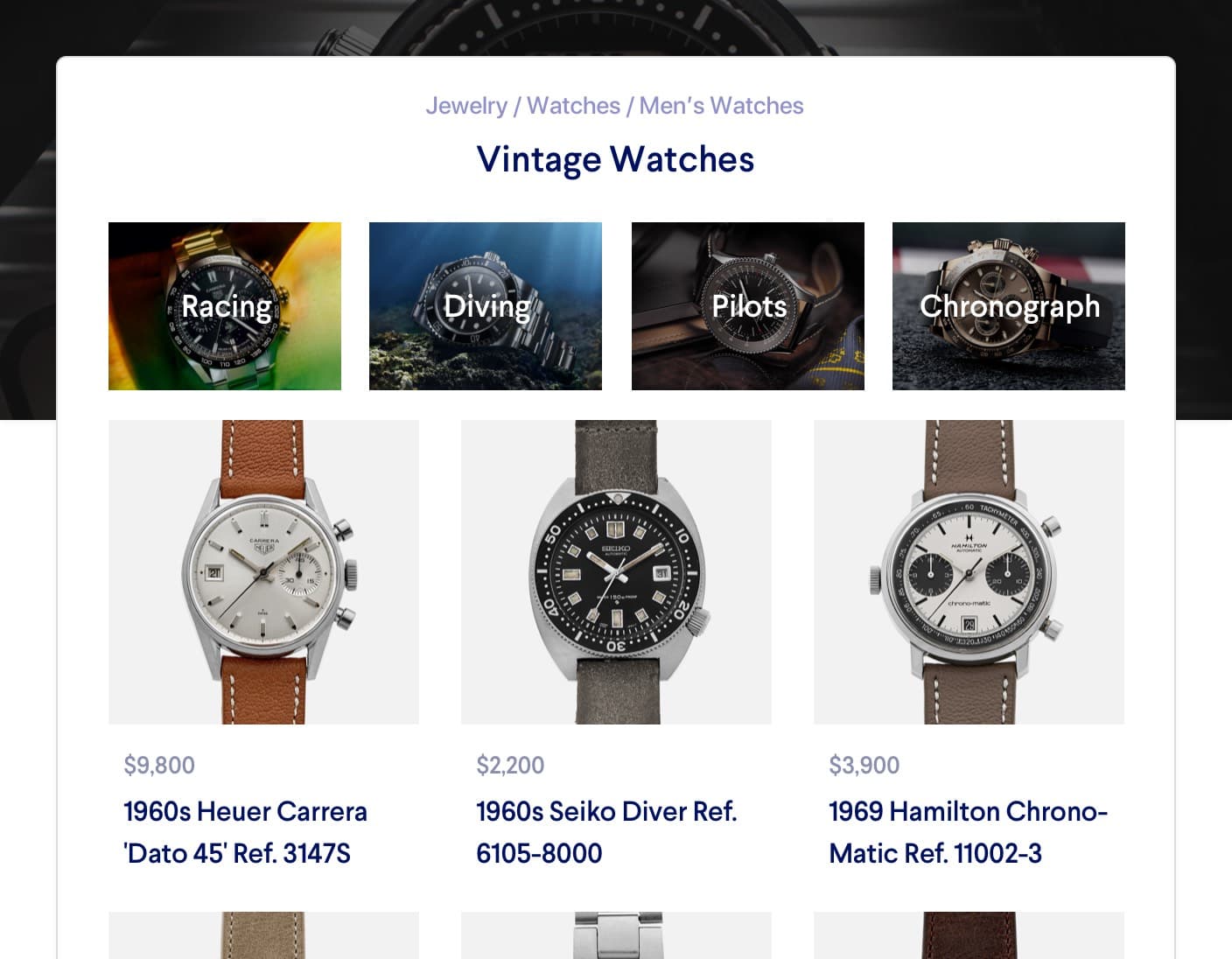
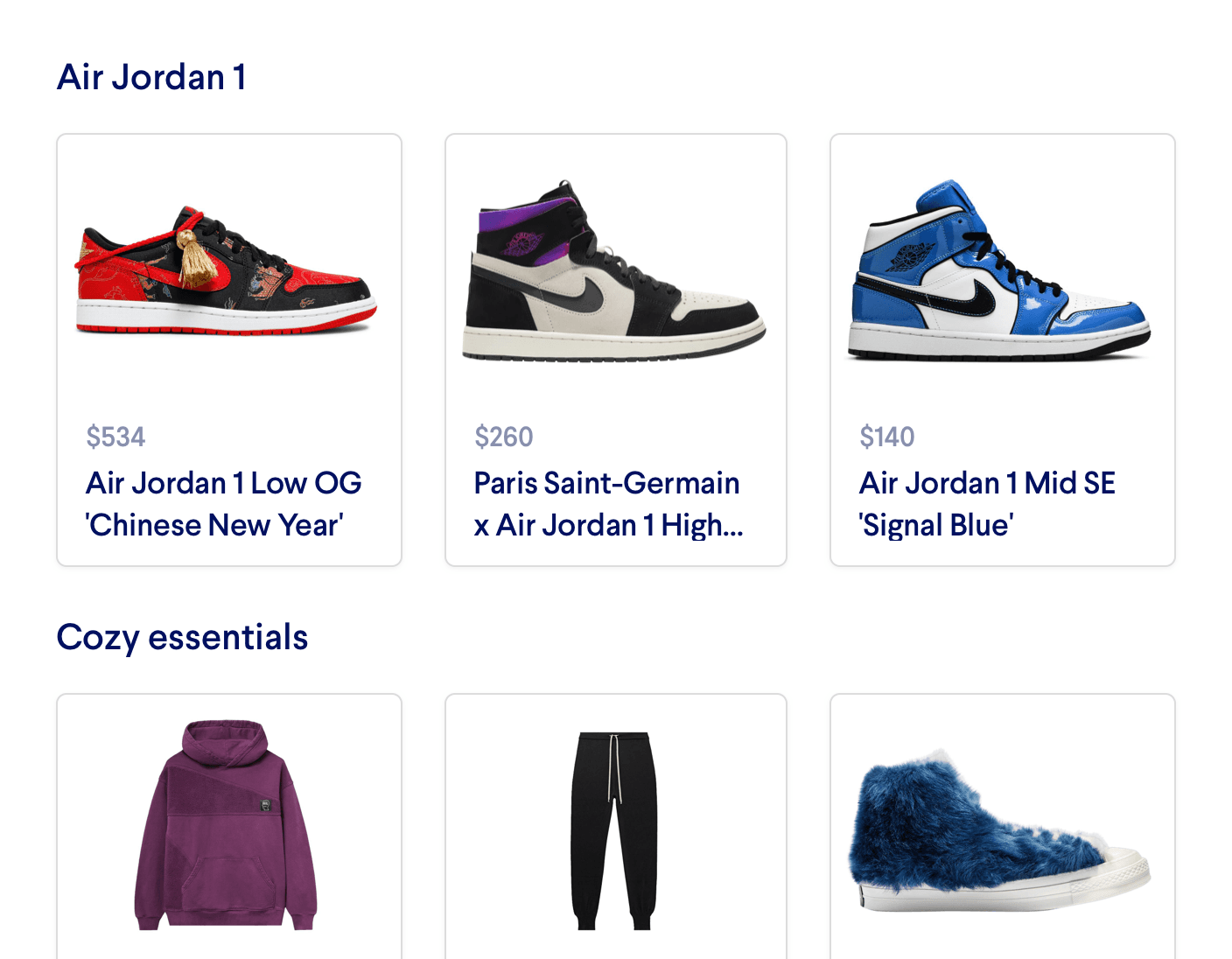
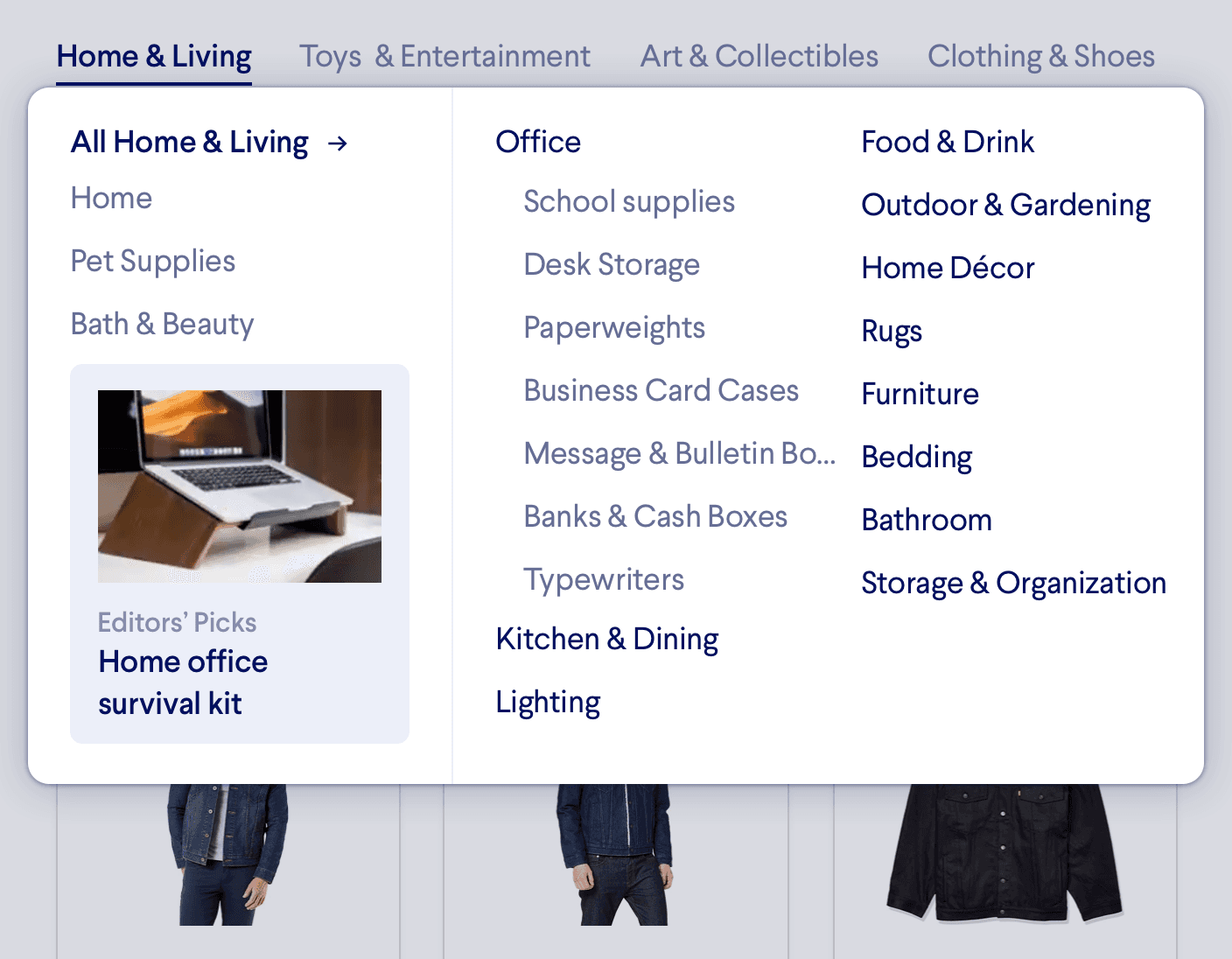
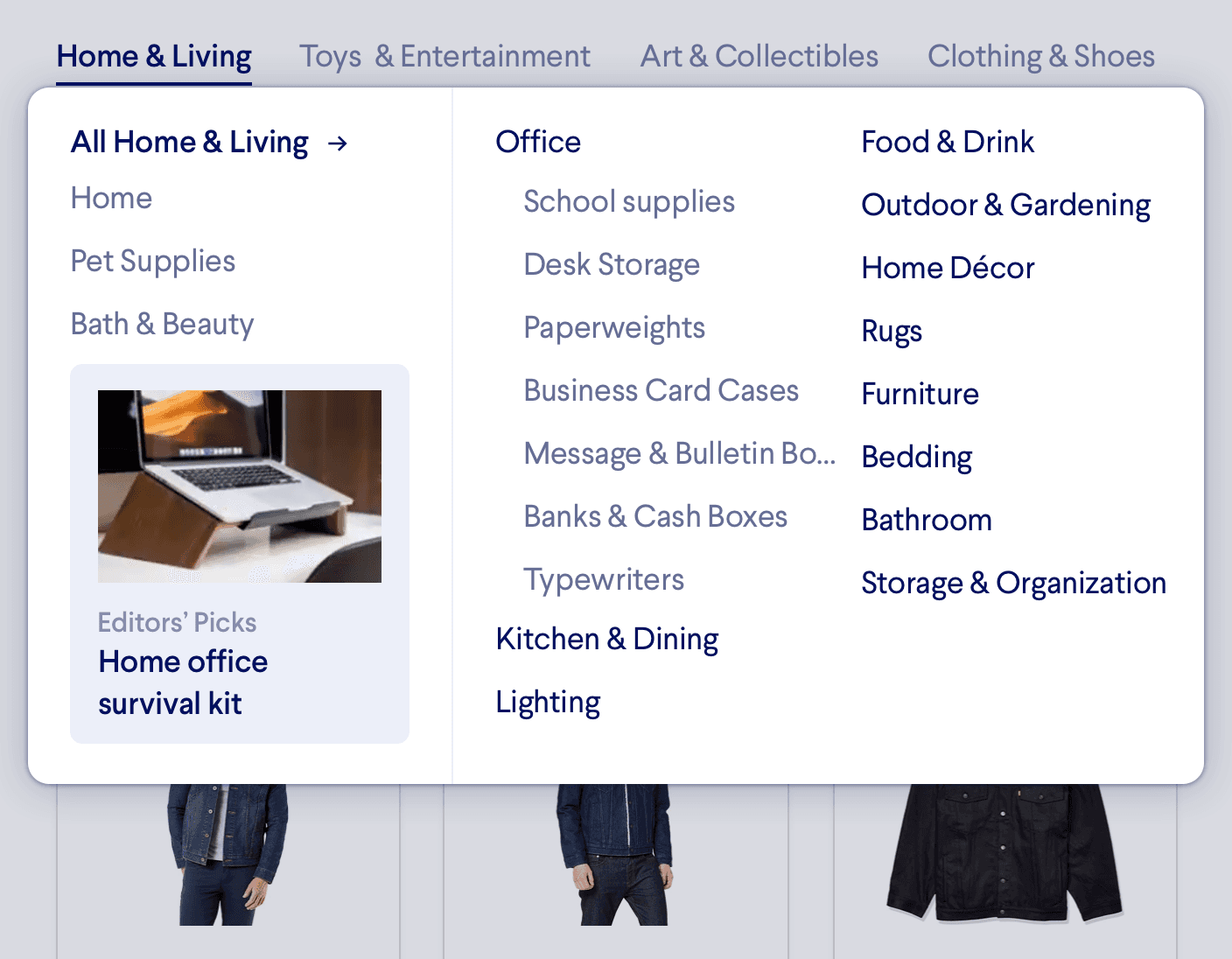
Below is an example of what a personalized menu might look like for a customer:

The order of the various categories and subcategories are dynamically generated based on Miso’s predictive recommendation model to provide a unique browsing experience for every customer.
Do it with APIs
You can generate Personalized Menu recommendations using the User to Categories API. This API will return a ranked list of recommended categories or subcategories for a given user. At minimum, you need to provide Miso the customer’s user_id. If they’re browsing anonymously, you can alternatively send the anonymous_id(we’ll reconcile the data if or when they sign in). You can also include the root_category parameter to limit the results to subcategories within the specified top-level category.
From the example above, the API request could look like the following:
POST /v1/recommendation/user_to_categories
{
"user_id": "user-123",
"root_category": ["Office"]
}
The response might look something like this:
{
"message": "success",
"data": {
"took": 85,
"miso_id": "7cd6059c-dd54-11eb-8050-a62d401473b5",
"categories": [
{
"category": [
"School Supplies"
]
},
{
"category": [
"Desk Storage"
],
}
]
}
}
(Note: the response has been condensed for illustrative purposes)
Tips and Tricks
- To return personalized subcategories underneath each top-level category, use the
root_categoryparameter. When one or more categories are specified within theroot_categoryarray, Miso will only recommend categories that are direct children of those top-level categories.
Additional Resources
For more information on Miso’s Recommendation API, check out the official API Documentation.
For more recipes like this, visit the Recipes page on our Docs site.
API Reference
Need more info on the API? Check out our dedicated API page with all the info you could ever want.
Read API Reference