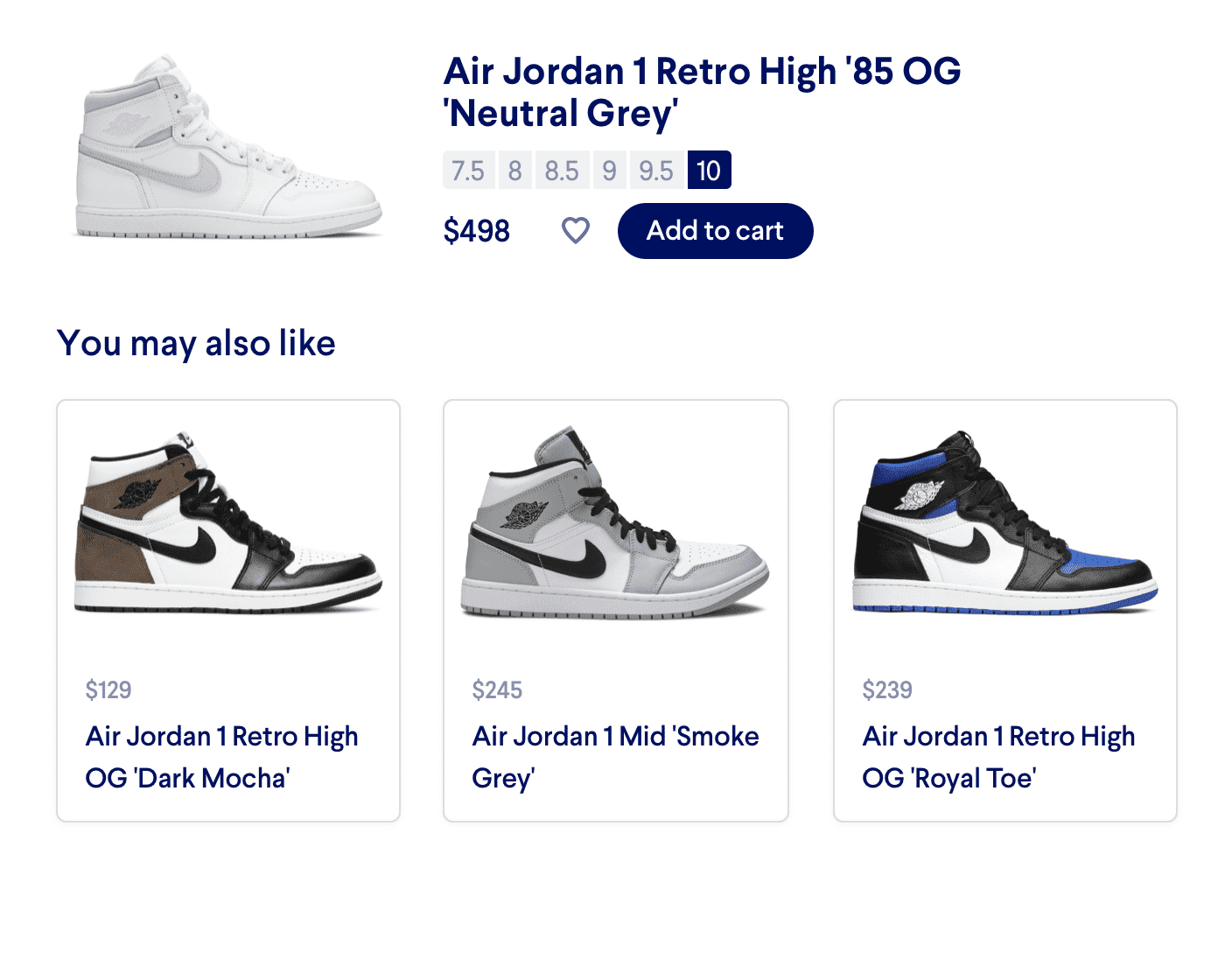
You May Also Like
You May Also Like shows the customer a list of items related to the product they are interacting with, which leads to an increase in click-through rates. Recommending similar products keeps users exploring, increasing the chance they will find and buy something they like.

Introduction
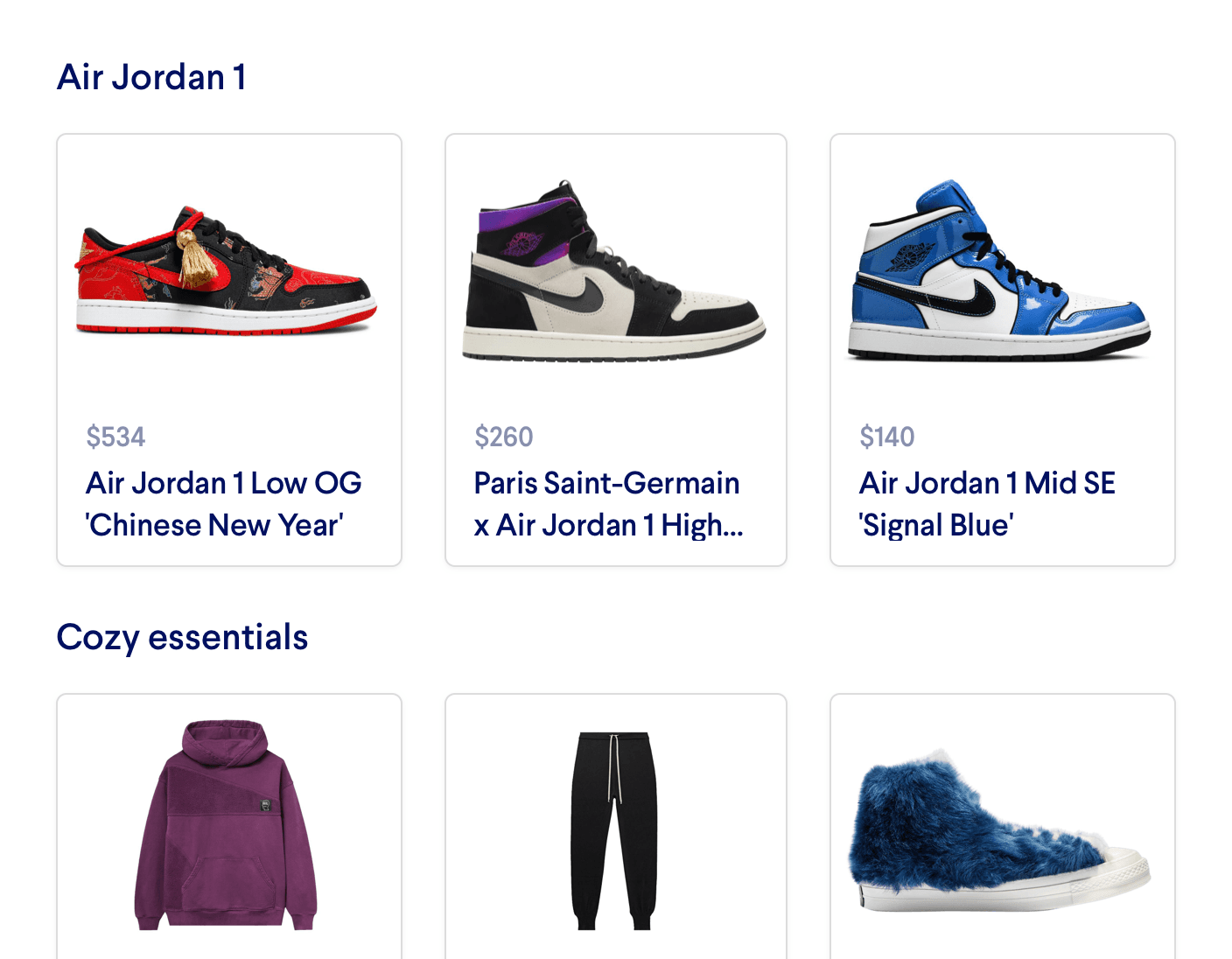
Product Detail Pages often feature a ‘You May Also Like’ (YMAL) or ‘Related Products’ ribbon, which help prevent users from giving up if they haven’t found exactly what they are looking for. By showing You May Also Like recommendations, your website will encourage users to click through to additional items, and continue their shopping.
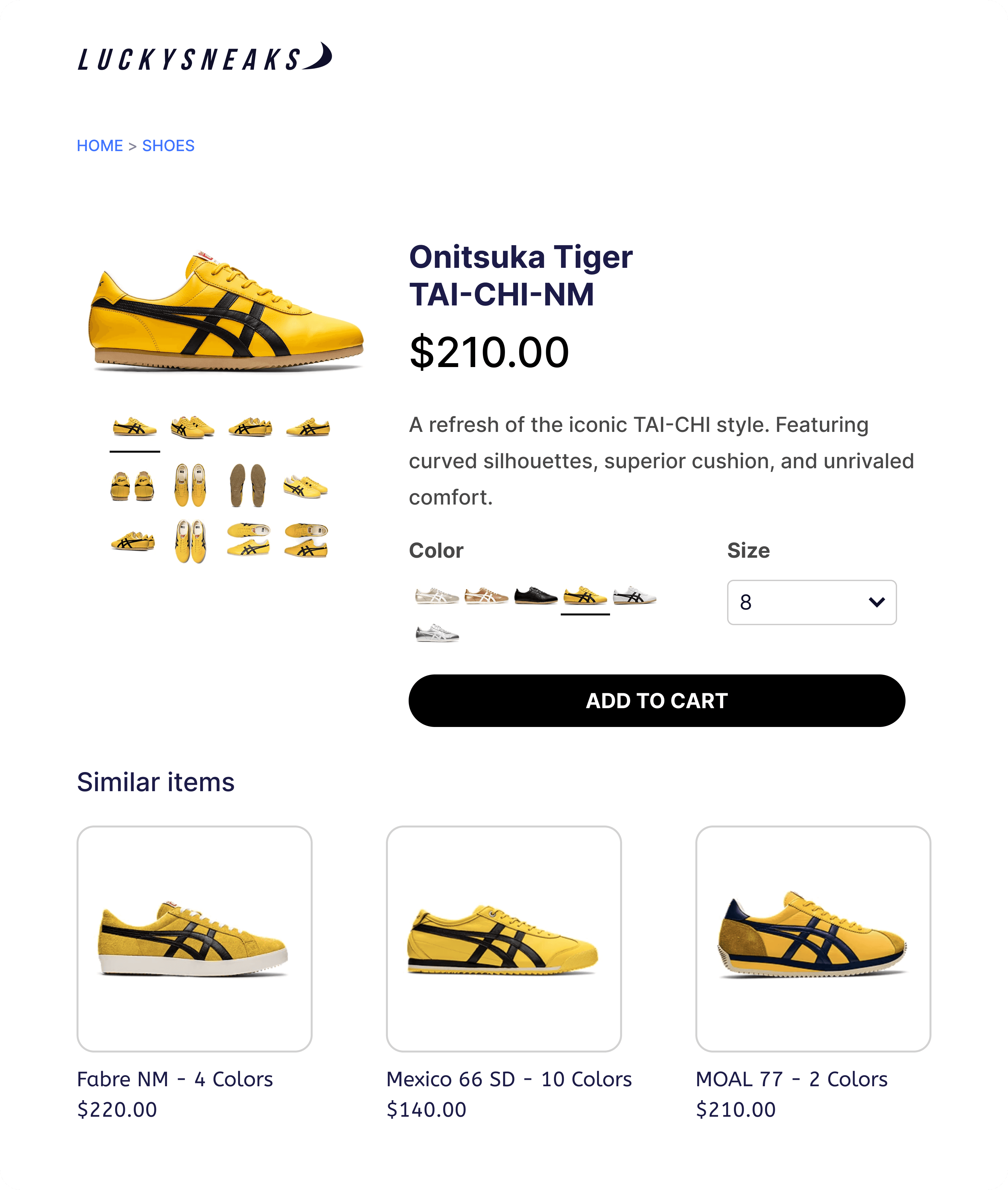
For example, a user looking at a pair of yellow Onitsuka Tiger Tai-Chi-NM may not buy the shoes for any number of reasons (e.g. out of their price range or their desired size is out of stock). However, You May Also Like recommendations can surface shoes similar in style, increasing the chance that the user will view that item and make a purchase.

Do it with APIs
To implement You May Also Like product recommendations, make a call to the Product to Products API , passing in the anchor product in the product_id. For example, the following API request will return You May Also Like recommendations on a product detail page for a pair of tiger yellow and black Onitsuka Tiger TAI-CHI-NM:
//Request
POST /v1/recommendation/product_to_products?api_key=<API_KEY> HTTP/1.1
{
"user_id": "user-123",
"product_id": "onitsuka-tiger-tai-chi-nm-tiger-yellow",
"fl": ["title", "price"]
}
//Response
{
"message": "success",
"data": {
"took": 56,
"miso_id": "f98b1904-ddce-11eb-be53-fa1729b23183",
"products": [
{
"product_id": "onitsuka-tiger-mexico-66-tiger-yellow",
"title": "Onitsuka Tiger Mexico 66 'Tiger Yellow/Black",
"price": 100,
..., // Additional scoring information
},
{
"product_id": "onitsuka-tiger-moal-77-tiger-yellow",
"title": "Onitsuka Tiger Moal 77 'Tiger Yellow/Black'",
"price": 210,
..., /// Additional scoring information
},
...
]
}
}
(Note: the response has been condensed for illustrative purposes)
Read more about the scoring information that Miso returns in the API response.
Tips and Tricks
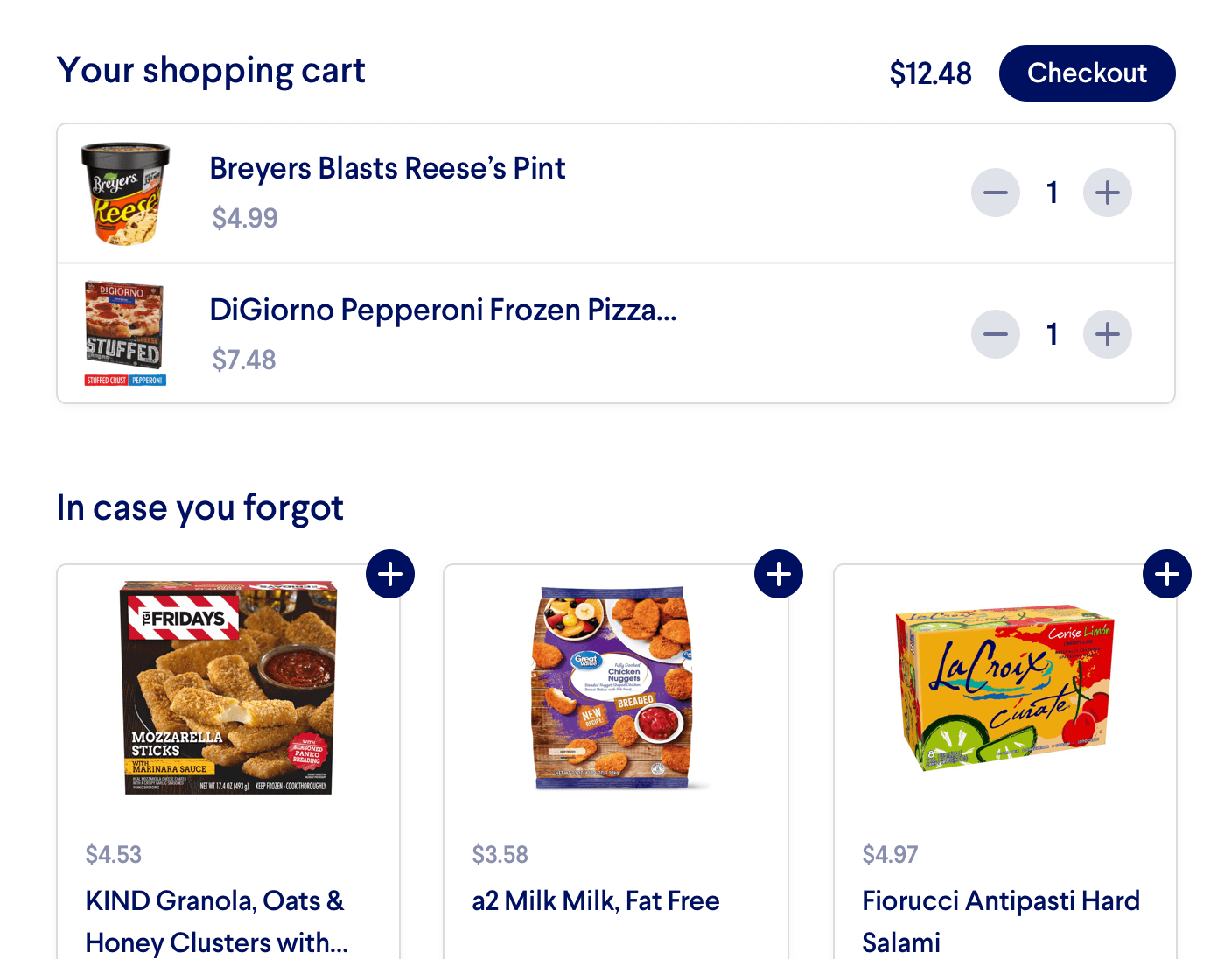
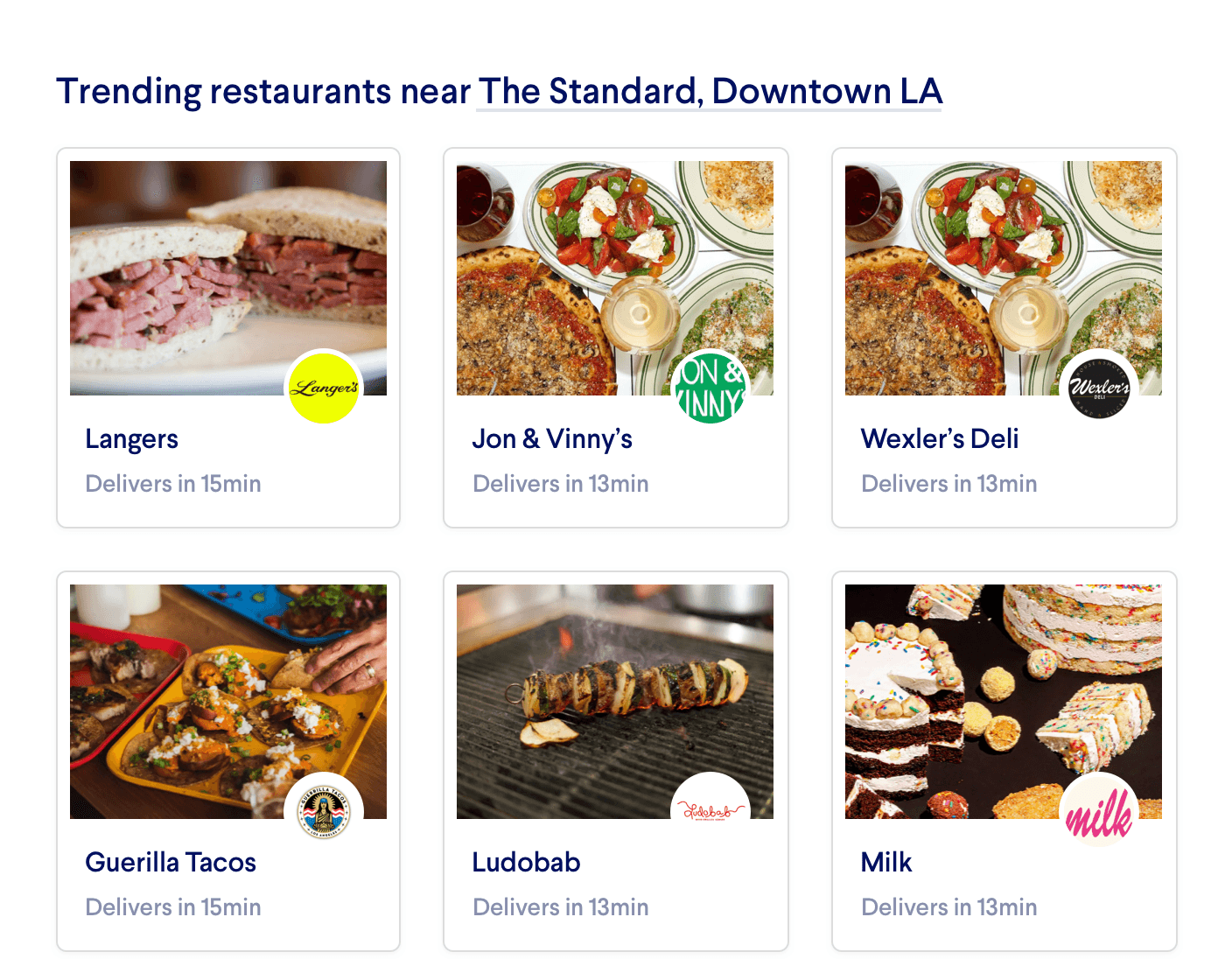
- In this article, we have discussed on YMAL ribbons on the product detail page. However, YMAL can also be applied to many areas of your site such as Add to Cart prompts, shopping cart page, and ‘Inspired by your purchases” ribbons on the home page.
- Consider diversifying your recommendations. There are situations where it is more desirable to show related recommendations that are not too similar to the product of interest. For example, marketplaces with a range of brands or sellers or content media sites with many content contributors, may opt to diversify recommendations in their YMAL ribbon to drive product and content discovery. Learn more about the diversification parameter in the Product to Products API documentation.
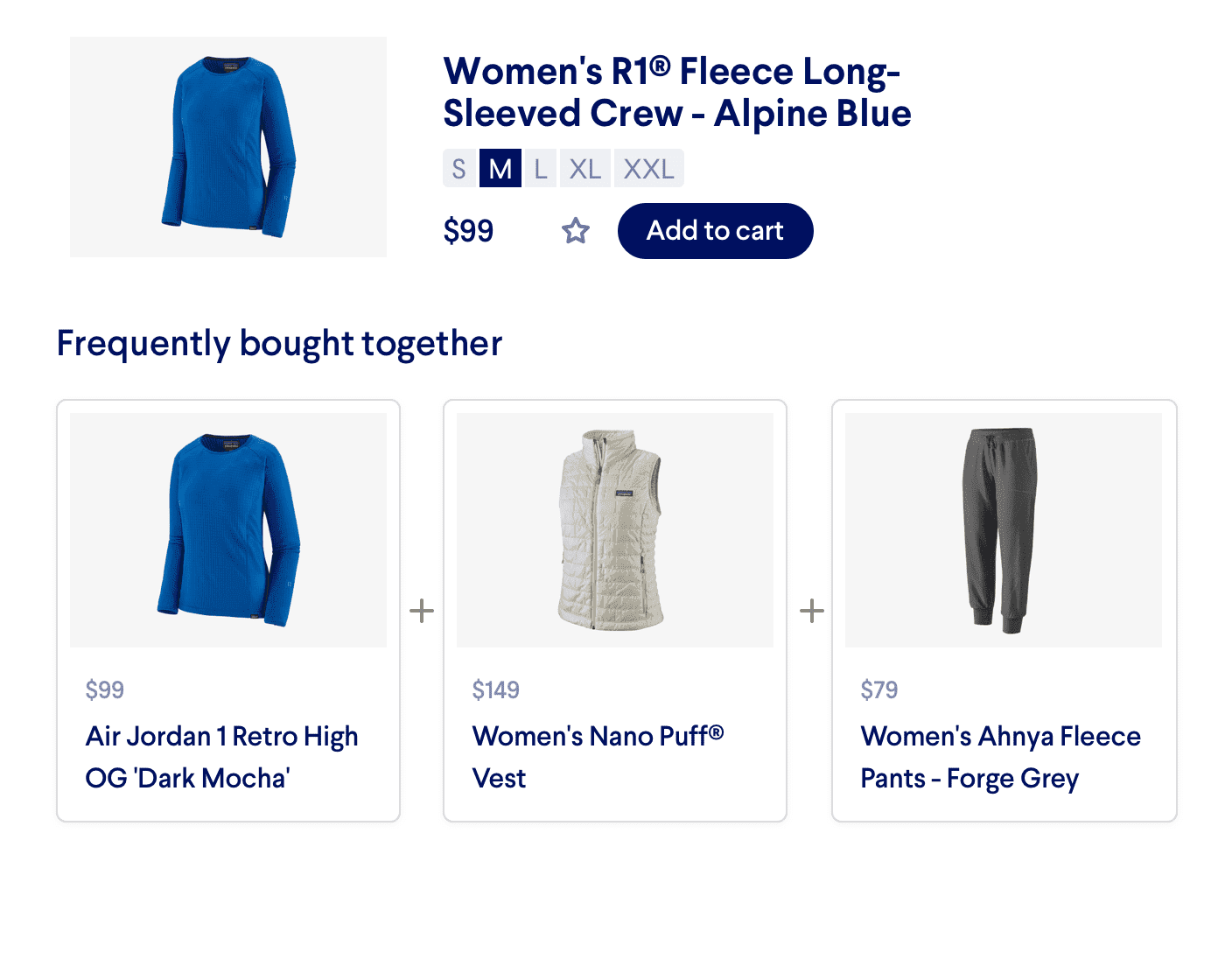
- Similar vs. frequently bought together recommendations. As previously discussed, showing similar products to the anchor product can help drive add to cart conversions. However, once customers have already added an item to the cart, recommending similar items can distract a user from checking out. Instead, showing items that are complementary (i.e. often purchased together) can help increase the order value and reach minimum order value to trigger discounts or free shipping. For more information, check out the following resources:
- Cart Cross-Selling recipe
- Frequently Bought Together recipe
- the buy_together parameter in the Product to Products API documentation
Additional Resources
For more information on Miso’s Recommendations API, check out the official API Documentation.
For more recipes like this, visit the Recipes page on our Docs site.
API Reference
Need more info on the API? Check out our dedicated API page with all the info you could ever want.
Read API Reference